This article explains a couple of easy fixes for an issue, where Visual Studio refuses to properly recognize the FluentUI components you might have used in your Blazor projects. Because apparently that can (kind of randomly) happen!
Problem
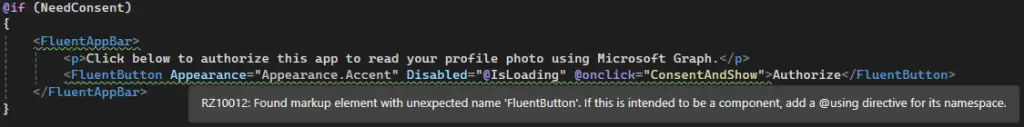
The screenshot below shows a sample from Microsoft’s basic Teams tab extension template. For me, Intellisense for FluentUI components didn’t work out-of-the-box. Visual Studio would instead simply complain about unexpected markup.
Errors were along the lines of: “RZ10012: Found markup element with unexpected name ‘FluentButton’. If this is intended to be a component, add a @using directive for its namespace.”
A sample shown below:

The weird thing is, this will still build just fine! Everything works, except for IntelliSense.
No syntax highlighting, autocomplete or useful errors for you.
GitHub Copilot still kind of works! But it’s still kind of annoying.
But how to fix this?
Solution
There are multiple things you can do, depending on what actually caused the issue in the first place. And since we can’t really know what causes it (as far as I know, anyway!) we should just proceed with the fixes starting from the really easy to, well, almost as easy one. Because all of the fixes are pretty simple.
Restart Visual Studio
I know this is a no-brainer – but shutting Visual Studio down for a second, maybe cleaning up your bin and obj folders and opening the solution again might solve the issue for you, and save you a couple of confusing extra steps down the line.
1. Verify that your _imports file is fine
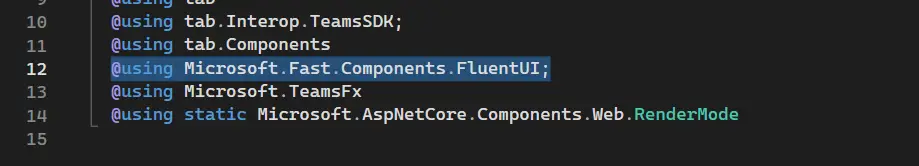
I guess this file can be either _imports.razor or _imports.cshtml, but the main point is that your FluentUI library should be referenced in it.
It should look somewhat like this (by default):

2. Update to the latest package version
Always a safe bet – the one that comes with the template is probably outdated, try updating it to the latest version!
Maybe stay away from updating other packages, if it’s safe to do that. You don’t want to break anything else at this point.
3. Switch over to an alternative Fluent components package
This might sound a little bit random, but there are at least 2 functionally equal packages that work exactly the same, but for me one of them didn’t come with IntelliSense support… Somehow.
So I replace this package: Microsoft.Fast.Components.FluentUI
With this one: Microsoft.FluentUI.AspNetCore.Components
Remember to replace it in your _imports -file too:
@* @using Microsoft.Fast.Components.FluentUI *@
@using Microsoft.FluentUI.AspNetCore.ComponentsAnd replacing the package in your .csproj file might look somewhat like this:
<ItemGroup>
<!--<PackageReference Include="Microsoft.FluentUI.AspNetCore.Components" Version="4.10.0" />-->
<PackageReference Include="Microsoft.Fast.Components.FluentUI" Version="3.7.8" />
</ItemGroup>4. Fully qualify your component names
…. I know this is even more stupid than anything I said before, but give it a go. It helped me once (this thing broke twice for me), granted, I only had a one component (<FluentAppBar) that somehow stopped being recognized (no, not because I had 2 FluentUI packages – I removed the other one!)
So perhaps try replacing this:
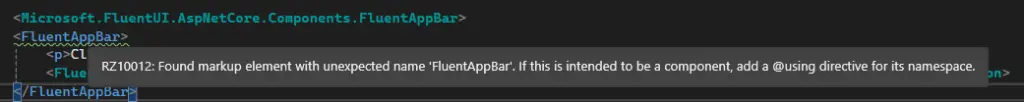
<FluentAppBar>With this (if you changed the package earlier too):
<Microsoft.FluentUI.AspNetCore.Components.FluentAppBar>
And it just might work 😅

Et voilà! Perhaps. Did it work for you? Let me know in the comments below.
References
- Dev Drive performance increase in real life scenarios? - February 4, 2025
- Join my session at CTTT25 this week: Level Up Your Teams Extensibility Game with Blazor | Session materials from Cloud Technology Townhall Tallinn 2025! - January 28, 2025
- How to identify which wifi band your Decos are using? - January 21, 2025



