This article explains a couple of workarounds to a frustrating issue I had with vite and yet-another-weird-frontend-build-toolkit.
Because every toolchain for frontend stuff is different, apparently. And they all fail in different ways.
Anyway – let’s get to it.
Background
I was just creating a tiny bugfix to an older project, minding my own business, not bothering anyone, when all of a sudden my development environment practically just imploded.
Any backend builds worked just fine. But serving frontend would fail on build with a puzzling error.
Problem
Long story short, when you’re trying to build/run your project, you get an error along the lines of this:
[vite] error while updating dependencies:
Error: Build failed with 1 error:
error: External path "**" cannot have more than one "*" wildcard
at failureErrorWithLog (C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:1599:15)
at C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:1245:28
at runOnEndCallbacks (C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:1030:63)
at buildResponseToResult (C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:1243:7)
at C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:1352:14
at C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:662:9
at handleIncomingPacket (C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:759:9)
at Socket.readFromStdout (C:\code\Contoso\Contoso.Portal.Web\node_modules\esbuild\lib\main.js:629:7)
at Socket.emit (events.js:400:28)
at addChunk (internal/streams/readable.js:293:12)
Vite Error, /node_modules/.vite/deps/typestyle.js?v=e1bff0de optimized info should be defined
What gives?Reason
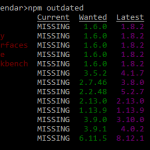
I never found out the actual reason for this, but I suspect this is a weird dependency conflict – after a dependency, or perhaps a dependency’s dependency has been updated, something is left over and it just turns out it’s not compatible with the rest of your stuff. And this issue is not automatically resolved. Not with npm i at least.
What’s more important, though, is that I did find workarounds.
Solution
I’ve found a couple of different ways to “fix” this. All of them are actually workarounds, and not even very thoughtful ones. But if they help you proceed…
Time needed: 15 minutes
How to fix “External path “**” cannot have more than one “*” wildcard” when trying to serve with vite?
- Run npm ci
You can run npm ci instead of npm i.
Not aware of the differences? Well, here’s a concise comparison:npm i:
1) Installs packages based on thepackage.jsonfile.
2) Updatespackage-lock.jsonif there are new dependencies.
3) Can add or update individual dependencies.
4) May modify thenode_modulesdirectory if it already exists.npm ci:
1) Requires an existingpackage-lock.jsonornpm-shrinkwrap.json.
2) Does not update the package lock; it will error out if there’s a mismatch.
3) Cannot be used to add individual dependencies.
4) Removes the existingnode_modulesdirectory before installation for a clean slate. (May or may not help you) - Remove and reinstall node modules completely
That’s right – something is messing with your dependencies after all, so simply nuking them might be a good idea. At the very least it’s a quick way forward even if npm ci didn’t work.
You can either remove the current project’s node_modules folder, or if you have a solution with multiple projects, you can find out how to quickly clean multiple node_modules folders from my other article below:
https://www.koskila.net/removing-node_modules-under-a-folder/ - Start from the scratch
In case you weren’t that deep into changes, you could just throw your changes away and check a (hopefully) working version out from your version control.
Or if you have only modified a few files, you could always just copy these files somewhere else, get an unmodified version of the project from git, and overwrite your files. Chances are, your project will now serve/build nicely. - Remove stuff until your project serves again. And then add it back.
(Make sure to commit all of your latest changes and/or stash whatever unfinished stuff you have before trying this)
Okay. So this sounds really dumb – and it IS, quite frankly – but you COULD just remove your components one by one and try to serve again, and again, and again. Or simply revert them to previous versions from version control one by one.
This way, you’ll eventually find the one that is broken and you can add everything else back.
When you know everything works, you can retrieve the latest versions of the files causing the issue (the ones you just removed) from version control. And if it works for you like it did for me, it’ll just magically work now.
Well, that was a bunch of dumb workarounds. And I went through all of them – steps 1 and 2 simply didn’t help, and the frustrating part is that I had modified so many files when debugging and fixing a bug that I didn’t want to go through step 3. Step 4 luckily helped after removing just a few components, and overwriting the files that somehow caused the issue from versions I copied from by branch on git meant I didn’t lose any changes.
I only lost an hour or two of frustrating time spent fixing our frontend build tooling on Visual Studio… 🙈
- “Performing cleanup” – Excel is stuck with an old, conflicted file and will never recover. - November 12, 2024
- How to add multiple app URIs for your Entra app registration? - November 5, 2024
- How to access Environment Secrets with GitHub Actions? - October 29, 2024