This post was most recently updated on August 31st, 2022.
5 min read.Instead of being stuck on whatever version your SPFx project was originally created with, it’s possible and sometimes required to upgrade it afterward to gain access to newer functionalities like integration with Microsoft Teams. This process, to me, is comparable to updating the .NET Framework version in your classic web application projects – while it’s sometimes a matter of simple configuration change and a rebuild, most of the time there are a bunch of steps included, and not all of them might be obvious or anywhere close to trivial to resolve. You might even have to dive deep into a dependency hell to figure out how to get all packages in compatible versions.
However, the tooling is there, and there are plenty of community resources to help you get going – and I’m trying to explain the typical steps in this article so that I don’t have to google them the next time I’m on a case like this again :)
Steps required to update your SPFx version in your webpart
Like always, I could be missing something. I’m just a guy documenting and sharing my solutions. If you find inconsistencies or have other comments, don’t hesitate to add them in the comments section below. Thanks!
On to the steps, then.
Time needed: 30 minutes
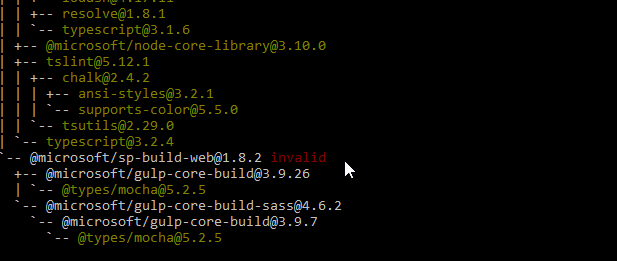
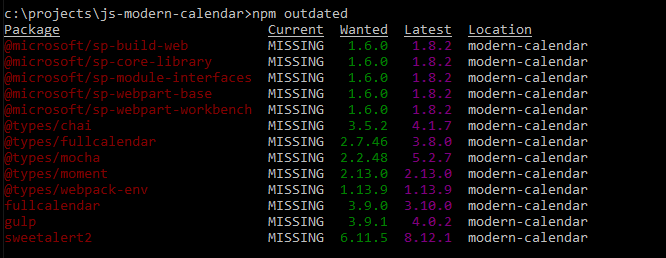
If after installing any of these packages you get a listing of dependencies that says “invalid”, like below, you need to verify your devDependencies are up-to-date with the other dependencies.
In my case, I had forgotten to update the devDependencies. That would’ve bitten me in the butt later as well, so it was lucky to get the error at this point already. I didn’t mind fixing it when it’s this obvious.
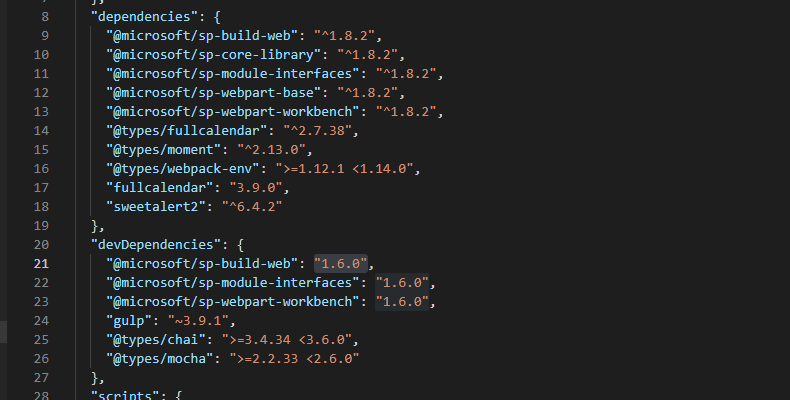
So, in short: if you have packages both as dependencies and devDependencies, make sure that the versions are the same. In my packages.json -file, I had different versions of some packages for “dependencies” and “devDependencies”. This causes errors during the npm install and will cause confusion down the line.
In my packages.json -file, I had different versions of some packages for “dependencies” and “devDependencies”. This causes errors during the npm install and will cause confusion down the line.
Good stuff.
Now you’re ready to close down your Visual Studio Code and reopen it again.
Et voíla!
At this point, you should be ready to start coding. Whatever fancy new features you’re hoping to use, should be available.
Wait, no, actually – I’ve got a ton of issues when building my code!
Welp, that’s a thing that happens sometimes. Check out the next step
To figure out which build errors you might get, and what to do to get around them, you can run Office 365 CLI’s “spfx project upgrade” command – it’ll give you an analysis of the steps you’ll need to take.
The command looks like the below:
<pre lang=”powershell”>o365 spfx project upgrade –output md > report.md</pre>
Hugo Bernier and Walked Mastykarz already have great articles on how to use this tool, so I’m not going into details here. See their posts here:
https://tahoeninjas.blog/2018/06/12/upgrade-your-spfx-solution-to-sharepoint-framework-package-v1-5/
https://blog.mastykarz.nl/upgrade-sharepoint-framework-project-office-365-cli/
References
Some sources for this blog article and other further reading are below:
- https://stackoverflow.com/questions/25696584/what-does-invalid-mean-when-using-npm-list
- https://github.com/npm/npm/issues/3417
- https://stackoverflow.com/questions/19578796/what-is-the-save-option-for-npm-install
- CSOM suddenly throwing exceptions when trying to access list contents in SharePoint? A weird fix. - April 2, 2024
- “Predefined type ‘System.Object’ is not defined or imported” and other System namespace stuff missing in your solution? - March 26, 2024
- How to import GraphQL schema to Postman in Windows? - March 19, 2024

![SPFx webpart fails with "Failed to load component - - There was a network error." [SPLoaderError.loadComponentError]: ***Failed to load component "9951b316-c8f2-4e27-887a-b7a46b3e94a0" (ContosoSPFxWebPart). Original error: ***Failed to load path dependency "ContosoSPFxWebPartLocalization" from component "9951b316-c8f2-4e27-887a-b7a46b3e94a0" (ContosoSPFxWebPart). Original error: Error loading https://component-id.invalid/9951b316-c8f2-4e27-887a-b7a46b3e94a0_1.3.1/ContosoSPFxWebPartLocalization Unable to load script https://contoso.sharepoint.com/sites/contosoapps/ClientSideAssets/490f3be2-7e8a-4fe5-8d6b-49ae5d7c4a2e/s-ContosoSPFxWebPartLocalization_en-us_2b301efaa958eadafbad865f710d89e4.js ***INNERERROR: ***Failed to load path dependency "ContosoSPFxWebPartLocalization" from component "9951b316-c8f2-4e27-887a-b7a46b3e94a0" (ContosoSPFxWebPart). Original error: Error loading https://component-id.invalid/9951b316-c8f2-4e27-887a-b7a46b3e94a0_1.3.1/ContosoSPFxWebPartLocalization Unable to load script https://contoso.sharepoint.com/sites/contosoapps/ClientSideAssets/490f3be2-7e8a-4fe5-8d6b-49ae5d7c4a2e/s-ContosoSPFxWebPartLocalization_en-us_2b301efaa958eadafbad865f710d89e4.js ***CALLSTACK: Error at t [as constructor] (https://spoprod-a.akamaihd.net/files/sp-client-prod_2019-03-15.008/sp-pages-assembly_en-us_2676c0dcef2e33d08d5b8433ef878499.js:889:16049) at new t (https://spoprod-a.akamaihd.net/files/sp-client-prod_2019-03-15.008/sp-pages-assembly_en-us_2676c0dcef2e33d08d5b8433ef878499.js:1512:21125) at Function.e.buildErrorWithVerboseLog (https://spoprod-a.akamaihd.net/files/sp-client-prod_2019-03-15.008/sp-pages-assembly_en-us_2676c0dcef2e33d08d5b8433ef878499.js:1512:16214) at Function.e.buildLoadComponentError (https://spoprod-a.akamaihd.net/files/sp-client-prod_2019-03-15.008/sp-pages-assembly_en-us_2676c0dcef2e33d08d5b8433ef878499.js:1512:12245) at https://spoprod-a.akamaihd.net/files/sp-client-prod_2019-03-15.008/sp-pages-assembly_en-us_2676c0dcef2e33d08d5b8433ef878499.js:1512:60385](https://www.koskila.net/wp-content/uploads/2019/04/2019-04-01_12-56-521-150x150.jpg)