This post was most recently updated on April 17th, 2023.
3 min read.This article explains how you can export a Microsoft Power Automate Flow from, well, Microsoft Power Automate, and nicely and easily import it to Azure Logic Apps. I’ll explain the process step-by-step, and also explain solutions to a few hurdles you might run into!
But first, let’s take a look at why you might want to consider taking this step in the first place, shall we?
Why move to Logic Apps?
Ah, a valid question. There are plenty of possible reasons why you might want to do this – namely, scalability, licensing, availability of connectors, or because PowerAutomate is utterly broken when used with personal accounts.
Yeah – I made the mistake of creating a few cool Flows with my personal account and then hit the wall extremely hard when half of the UI suddenly stopped working.
Anyway – one way or another, you dug yourself quite a hole, now how do you dig yourself out of it?
Solution
Time needed: 15 minutes
How to move a Flow from Power Automate to Logic Apps?
- Navigate to your Flow
First we’ll need to locate your particular Flow. Browse to the Microsoft Power Automate. Login with your account. On the left-hand side, click on My flows.
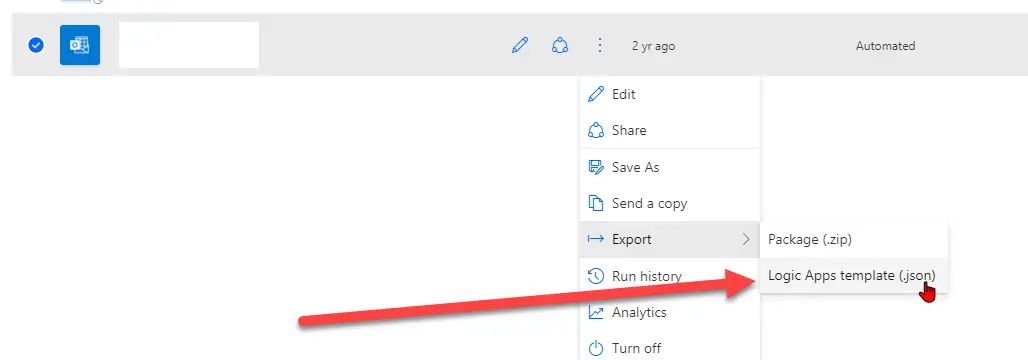
- Export your Flow from PowerAutomate
Now we’ll export your flow from PowerAutomate. The screenshot below shows you how to do it (ellipsis -> Export > “Logic Apps template (.json)”)

Important: Make a mental note of the file name – you’ll need to recognize it later. - Create your new Logic App
Now’s the time to create a new Logic App. Navigate to Azure Portal. Do NOT create a new Logic App, though. This part is a bit convoluted.
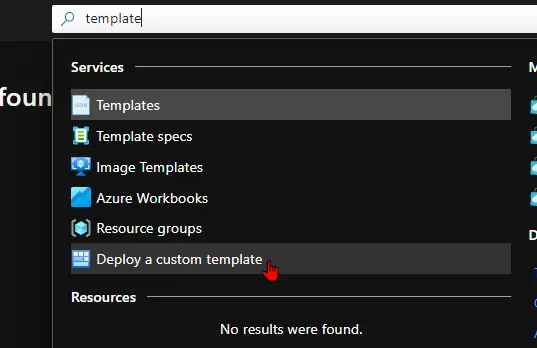
Instead, hit whatever weird keyboard shortcut1 that’s required to take you to search, and enter “template”.
- Open the template editor
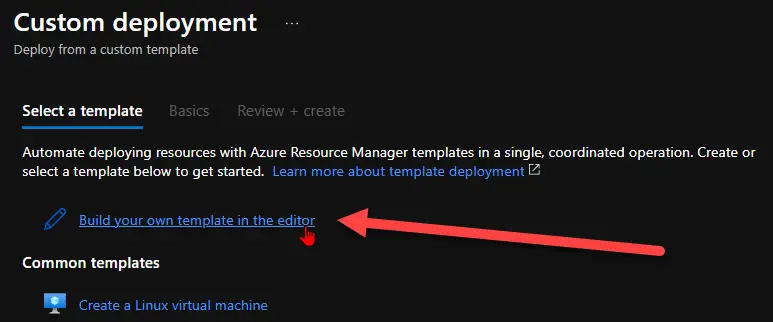
Now we’ll want to find the place to edit our “custom template”. This happens by hitting “Build your own template in the editor“.

- Import your flow json file to Azure Portal
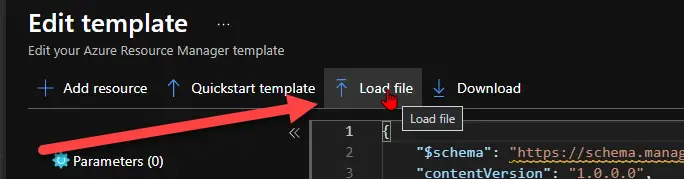
We can now import your json template. There’s a very convenient “Load file” -button in the ribbon on top. Click that and select your .json file from step 2.

- Hit “Save”
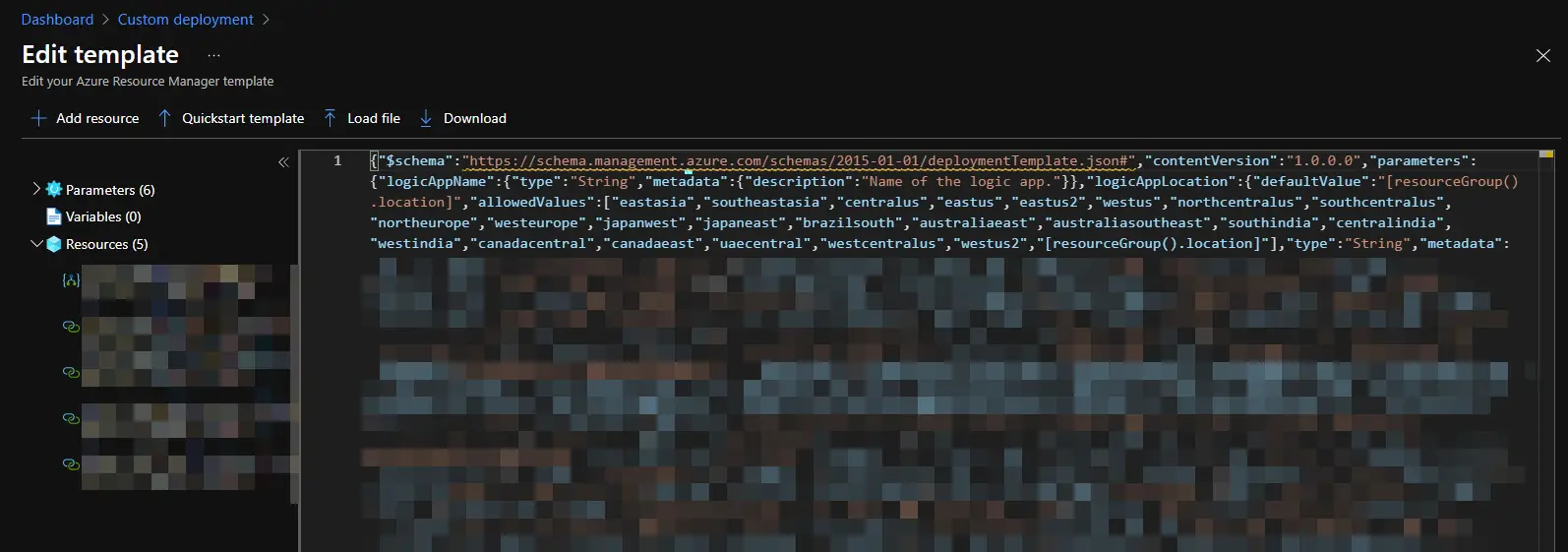
Time to save. Don’t fret – your template will look like a total mess. That’s to be expcted.
Depending on your Flow, it might have plenty of Resources and Parameters, but don’t worry even if you don’t recognize them – some things are named differently than in the Flow UI.
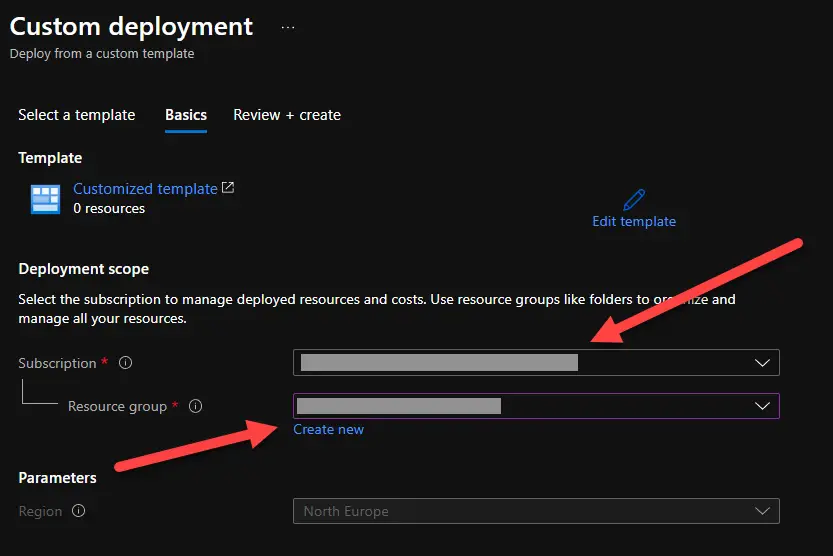
- Select your Subscription and Resource group
Next, you can select the resource group (and the containing subscription) you’re deploying your shiny new Logic App to.
You can also give it a name, and (optionally) rename parameters.
Now, this is just my recommendation, but any time I deploy a new Logic App, I deploy it to a new resource group, unless it’s directly related to another Logic App and will share the same connectors. So when deploying from a template, I’ll always deploy to a new Resource group. - Hit “Review + create” and “Purchase”
Now we’ll finish the creation – hit “Review + create” and then “Purchase” (no need to worry about the obnoxious and odd costs associated with Flows and their licensing – the world of Azure Logic Apps is a lot more straightforward).
- OPTIONAL: Retry
If you end up with an empty deployment (Deployment finishes with a message along the lines of “The deployment of 0 Resources successful”), simply retry. There’s a fair chance it’ll actually work the second time around, or at least you’ll get a more useful error message!
That’s it. You should now have a functional Logic App!
Possible issues and solutions?
Oh boy – plenty of issues you might run into. I started documenting them here, but this post is going to become a mess if I do – so you can find them on the site by searching or browsing the categories for LogicApps.
References and footnotes
- Useful but slightly outdated article I used as basis in my learning process.
- Who thought “G+/” was a good idea? Like that’s going to translate! In Finnish locale, that’s “G+'” because “/” most definitely is NOT in the same place for all keyboard layouts.
- Am I the problem? Even onboarding to the Apple ecosystem failed miserably. - July 8, 2025
- Any kubectl command throws “Unhandled Error” err=”couldn’t get current server API group list: Get \”http://localhost:8080/api?timeout=32s\”: dial tcp [::1]:8080: connect: connection refused” – what do? - July 1, 2025
- “Sync error. We are having trouble syncing. Click ‘Sign in again’ to fix the issue.” in OneNote? Let’s fix it! - June 24, 2025