This article explains a stupid workaround for fetching a GraphQL schema into Postman when Postman doesn’t want to accept it. You might run into this issue if you: (a) use Postman, (b) on Windows and (c) need to import a GraphQL schema.
I guess nobody else does, though? But I did. And I wanted to make it work.
Background
Postman is helpful for querying different APIs, storing your earlier requests and sharing them with your team members. But it doesn’t always work as expected.
This particular time, I was trying to set up a couple of requests so that I could fetch some values from a 3rd party service exposing a GraphQL interface. And that shouldn’t be too surprising, but I sure did catch Postman off-guard!
How come? Well, that’s the question.
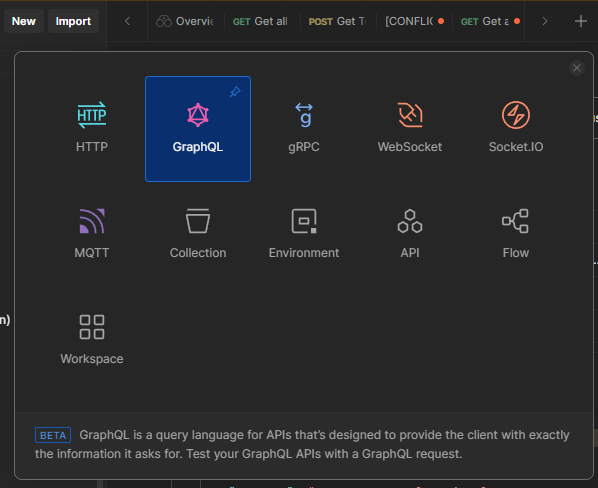
See, all you should need to do, is to create a new GraphQL request (like below):

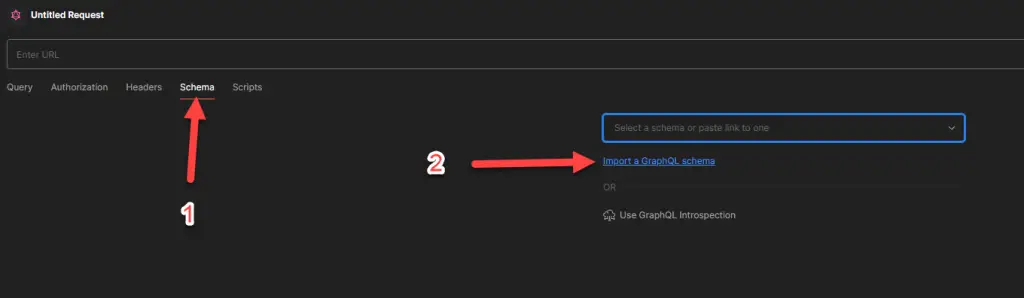
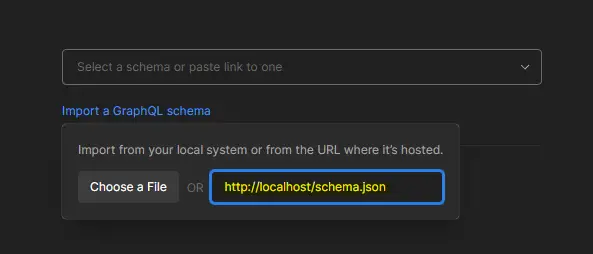
And then import a GraphQL schema from a file or URL:

This should be easy. But it isn’t.
Problem
If you don’t have an actual URL to the schema (or you do have it but Postman refuses to accept it, throwing some weird validation errors instead), you can always just download or save the schema into a file and input it from the file instead.
However, Postman doesn’t seem to understand Windows file paths. Maybe this is a bug. Maybe it’s by design. Who knows? But it’s a problem for the laggards among us, who still might use that 2014 Toshiba Satellite laptop running Windows 8. And maybe a few others too.
Anyway. How do we fix this?
Solution
As you might already know if you’ve been following this blog for a while, I’m a big appreciator of thoughtful workarounds. And this workaround in particular, is very thoughtful. But let’s start from the basics.
1. Validate your file is accessible
Make sure your file is accessible (not blocked by Windows) and has a sensible file extension. .graphql should work.
2. Import the file
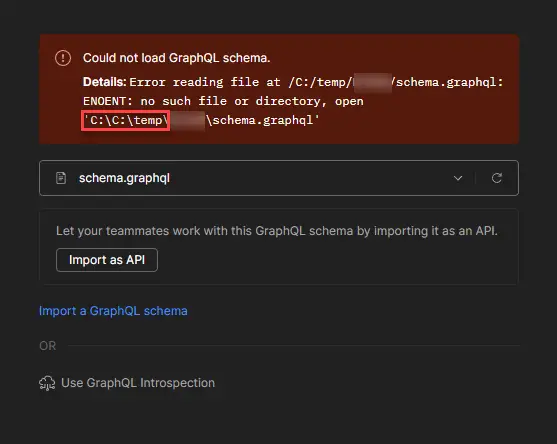
It’s worth trying this, but if your Postman is like mine, and your Windows is like mine, it simply looks like Postman can’t import a file from disk in Windows. Instead, you’ll get an error looking something like below:

That’s understandable. Only weird nerds use Windows. But if you’re not ready to move to Gentoo, Biebian, FatDog64, USE (Ubuntu Satanic Edition) or other more popular Operating Systems just yet, you might want to use a workaround.
The error, once more in text form, looks like this:
Could not load GraphQL schema.
Details: Error reading file at /C:/temp/schema.graphql: ENOENT: no such file or directory, open 'C:\C:\temp\schema.graphql'In short, Postman wants a relative path to the file and if it gets anything but, it’ll mess the path up. However, the filepicker (“Choose a file”) uses absolute paths. There’s no way for you to fix this.
But luckily, there IS a workaround. There’s always a workaround. :)
First of all, you should be able to manually create an API definition for GraphQL by copy-pasting the file contents to the window you get access to by navigating to:
API > Create new API > create > enter GraphQL & GraphQL SDL > Create Definition > Paste your schema file.
But I’m stubborn, so I wanted to get the file import to work. If you’re not as stubborn, try this first. I’ll wait.
Want to continue the adventure with me (or copy-pasting didn’t work)? Let’s continue with the workaround then!
3. Open your IIS Manager
If you have IIS configured for your machine, you can use it to expose the file via web. And it will work.
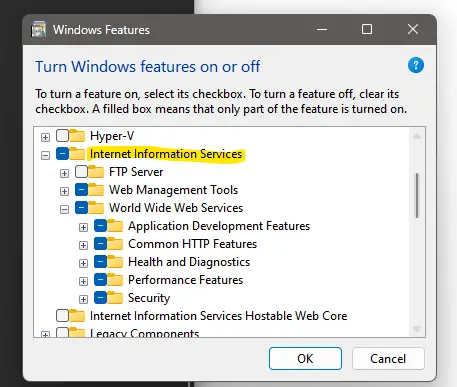
And if you don’t have it installed, you can install it via Windows Features:

And THEN you can open the IIS Manager like this:

4. Drop your file to your default website
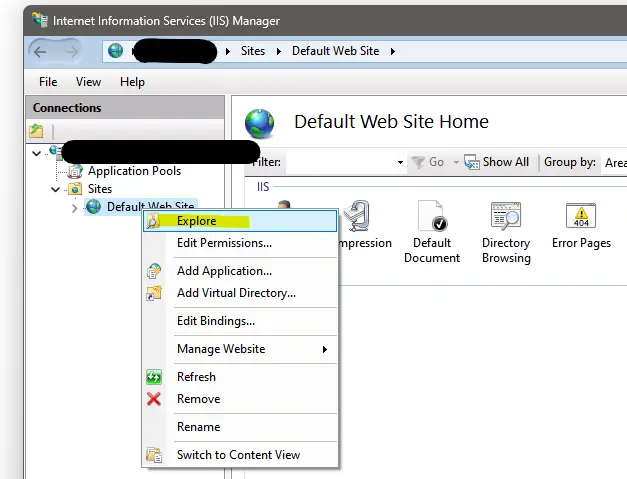
Now’s the time to navigate to your Default Web Site’s folder in Windows Explorer. You can access it easily like this:

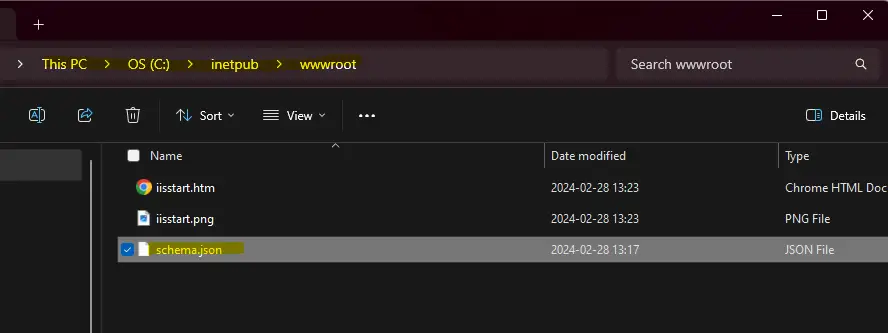
And when the folder opens, you can paste the file there:

Note, however, that IIS will not let anyone access a .graphql file by default, and instead you need to rename the file to something that can be accessed online. .json is a decent option.
The good thing is that when accessed by URL, Postman accepts the file no matter what the extension is. You can try .html should you so desire. Or .bmp. Give it a go.
5. Give Postman the path to your “local” file, served by IIS
If you now give Postman the path to serve the local file from localhost through IIS (instead of the file system), it will work.

And navigating to GraphQL > Schema > “Import a GraphQL schema”, and paste the URL there:

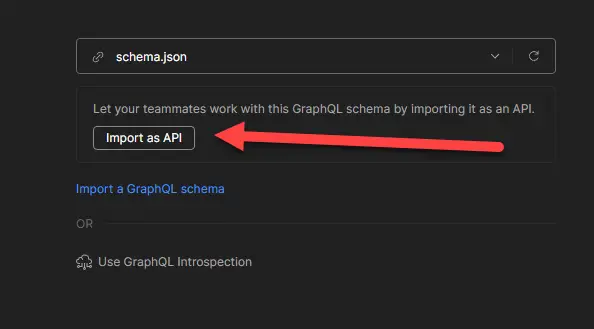
After some very brief validation (does anyone else think it’s a bit weird that there’s the least amount of validation when you’re pulling stuff online?), you should get to what’s below. Click “Import as API” and you should have the schema available to you in Postman:

6. Navigate back to “Query” and you should have your schema accessible!
Your “Query” tab should look much nicer now:

And that’s it! That’s how you can work around Postman acting up and pretending not to like Windows.
Hope this unnecessary and frankly kind of dumb workaround unblocks someone else just like it unblocked me 😂
- Join my session at CTTT25 this week: Level Up Your Teams Extensibility Game with Blazor | Session materials from Cloud Technology Townhall Tallinn 2025! - January 28, 2025
- How to identify which wifi band your Decos are using? - January 21, 2025
- Don’t assign root domain to GitHub Pages if you use it for email! - January 14, 2025


![Suddenly receiving "The requested URL "[no URL]", is invalid." in Postman? Postman - the destroyer of APIs](https://www.koskila.net/wp-content/uploads/2024/02/image-41-125x125.png)