Home » ClassicSharePoint
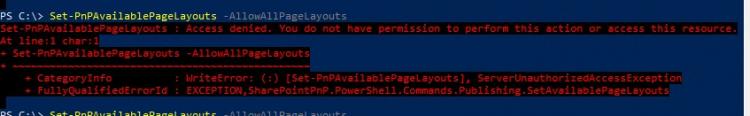
This article describes one way how to fix seemingly non-sensical “Access denied” errors, that you get when running Set-PnPAvailablePageLayouts. Problem While running the PnP cmdlet for enabling or selecting the available publishing page layouts for a web, you run into this, fairly generic error: Access denied. You do not have…Continue reading How to fix “Access denied” errors when running “Set-PnPAvailablePageLayouts”?
If your customers are anything like ours, some of them love the new modern library view, some will adjust and some just hate it and want to get as far away from it as possible. While embracing the new stuff is usually smart, there’s some value to sticking to what…Continue reading How to revert Modern view back to Classic for SharePoint libraries using PowerShell
This issue seems to pop up bafflingly often, so I thought that it was finally time to document it for future generations. Granted, it mainly considers Classic SharePoint (which is very tightly built around Publishing features) – but Classic is going to be part of our lives for quite a…Continue reading Subsite creation in SharePoint fails with error 0x80070005 for any user (even global/farm admins!)
Every now and then, an API or a method call comes along, that you need to be very careful with. “Microsoft.SharePoint.Client.Web.AddSupportedUILanguage()” seems to be one of them. In this post, I’ll try and document my findings and workarounds for said method! Issues and solutions
SharePoint List Alerts. That magnificent functionality in SharePoint gives you a heads-up anytime someone touches your precious documents (so you can go and revert the changes) or changes files in Style Library (so you can go and remove that pink custom CSS they tried to add). Very useful for a…Continue reading Subscribe to changes on a SharePoint list
Imagine this: you’re using a good old SharePoint blog site, and have a bunch of categories in use. That’s nice and easy – SharePoint offers the categorization functionality natively, and it works decently. Problems arise when you have a lot of categories, though – not all of them will be…Continue reading How to show more than 30 categories on Classic SharePoint blog/news sites?
Twitter embed has a stupid, built-in failure condition: if the User Agent contains IE10 or older, the embed script will not load. This causes SharePoint embeds to fail. This post describes how to fix that.
This ages-old trick deserves to be published – since it makes it easy to quickly show info from pretty much any other page on pretty much any Classic SharePoint page (in a SharePoint-compatible pop-up). So, here goes: Using SharePoint’s JavaScript library to open an arbitrary pop-up Yes – SharePoint contains…Continue reading How to show a pop-up in SharePoint
This article describes an interesting feature of the Multilingual User Interface in Classic SharePoint. So, in short, I encountered another, very interesting feature of Classic SharePoint Publishing sites, where multiple display languages were in use. When changing the web part title on a web part on a Classic SharePoint page,…Continue reading How to resolve Webpart title changes not reflecting for some users?