This post was most recently updated on August 31st, 2022.
2 min read.Every now and then, an API or a method call comes along, that you need to be very careful with. “Microsoft.SharePoint.Client.Web.AddSupportedUILanguage()” seems to be one of them. In this post, I’ll try and document my findings and workarounds for said method!
Issues and solutions
In SharePoint 2013, web.AddSupportedUILanguage doesn’t actually add new languages
This is a known bug in SharePoint 2013. Adding a new language using just this method call doesn’t work unless the targeted web already has one or more alternate languages.
As a workaround, call this first:
clientContext.Web.IsMultilingual = true; clientContext.Web.AddSupportedUILanguage(1035); clientContext.Web.Update(); clientContext.ExecuteQuery();
After that, the languages should be added.
See more:
https://github.com/SharePoint/PnP/tree/master/Samples/Core.Settings.LocaleAndLanguage
My theme completely blows up after adding a new alternative language!
Another interesting feature of the localization in SharePoint! I’ve seen this happen with Variations in use multiple times (more info about that can of worms here: SharePoint Localization – a (somewhat) comprehensive how-to!), but it apparently happens when programmatically adding new alternative languages too!

The theme, or a Composed Look, as they’re called in SharePoint 2013 and 2016, generates its files for all required languages either when the theme is activated or when the language is added. This doesn’t seem to be the case, when you add a language using the AddSupportedUILanguage() method.
For this case, there are a couple of workarounds.
Time needed: 5 minutes
web.AddSupportedUILanguage(int lcid) workaround 1
- Manually reapply the same theme
Through the GUI, you can actually just navigate to the Design Manager (“Change the look” in the Site Actions menu, located in https://[site_url]/_layouts/15/designgallery.aspx), select the current theme, and go through the process of activating it. That means selecting it, clicking “Try it out”, then selecting “Yes, keep it”.Those pages will look quite broken, though, as the broken theme can affect system pages, too. And probably will. But just plow through!

“Change the look” is located in the Site Actions -menu - Select the current (first) theme in the list
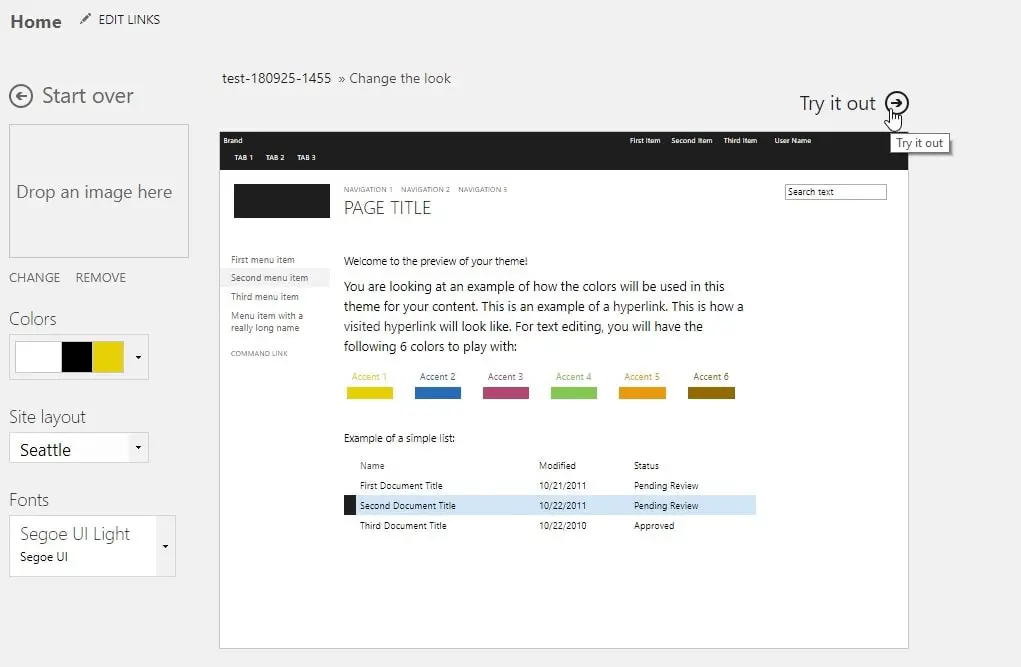
- Check out the preview, and click “Try it out”

Previewing the composed look on your site - Accept the preview by clicking “Yes, keep it”

Previewing your new theme – after clicking “Yes, keep it”, it’ll be applied to your site - After accepting the preview, after a short loading time, your site should work again!
Workaround 2: Programmatically reapply the same theme
If you can’t afford to manually fix each and every site, there’s also a programmatic fix available! And that makes sense because it’s a programmatic action that got you in trouble, to begin with. In my case, I’m using OfficeDev.PnP’s “SetComposedLookByUrl()”-method. More info about the method is here: https://msdn.microsoft.com/en-us/pnp_sites_core/microsoft.sharepoint.client.brandingextensions.cfb62650?f=255&MSPPError=-2147217396
After running the code where you call AddSupportedUILanguage(), run the snippet below:
try
{
ClientContext ctx = new ClientContext(siteurl);
ctx.Web.SetComposedLookByUrl("The name of your custom composed look");
Console.WriteLine("Composed look changed!");
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}This piece of code updates the composed look – or actually just reapplies it – and forces the generation of the theme files for your selected language.
And with that, you should be good!
- CSOM suddenly throwing exceptions when trying to access list contents in SharePoint? A weird fix. - April 2, 2024
- “Predefined type ‘System.Object’ is not defined or imported” and other System stuff missing in your solution? - March 26, 2024
- How to import GraphQL schema to Postman in Windows? - March 19, 2024