This post was most recently updated on November 30th, 2020.
3 min read.Sometimes you’ll need the default identity for your ASP.NET Core application, but want to disable the registration of new users. Sounds pretty basic, right? However, there’s actually no easy switch you can just flip to enable or disable said functionality.
I went through a lot of different articles and ideas by other people. Most of them involved fiddling with IdentityController, creating new scaffolded pages, adding new Actions with redirection code, and who knows what else… But who wants to fiddle with Identity? It’s glitchy and brittle enough that if you can, avoid customizing anything there.
Scaffolding:
docs.microsoft.com
ASP.NET Scaffolding is a code generation framework for ASP.NET Web applications. You add scaffolding to your project when you want to quickly add code that interacts with data models. Using scaffolding can reduce the amount of time to develop standard data operations in your project.
So, you’d better find a workaround!
Background of the issue
If you just search for “How to disable “Register” action in ASP.NET Core?” you do get a lot of results. Quite a few of them revolve around overriding multiple pages for the Identity -Area in your application. This requires scaffolding them first, and is just quite a pain.
Time needed: 30 minutes
A great example of this would be “To disable user registration” -section of Microsoft’s documentation. It goes like this:
- Scaffold Identity. Include Account.Register, Account.Login, and Account.RegisterConfirmation.
- Update Areas/Identity/Pages/Account/Register.cshtml.cs so users can’t register from this endpoint
- Update Areas/Identity/Pages/Account/Register.cshtml to be consistent with the preceding changes
- Comment out or remove the registration link from Areas/Identity/Pages/Account/Login.cshtml
- Update the Areas/Identity/Pages/Account/RegisterConfirmation page.
1. Remove the code and links from the cshtml file.
2. Remove the confirmation code from the PageModel - Does this look like a lot?
Because it is! But fear not, there’s a better way available – see below…
That’s overall 5 steps, editing 4 different files, only after scaffolding 3 new items to your solution!
What an overkill, am I right?
Fact of the matter is, this is slow, to my experience prone to breaking, and ultimately, very unnecessary.
Why? Because there’s another workaround available, and it’ll actually only take you 2 minutes to implement!
Solution
Well, it’s actually a lot easier this way. No scaffolding required, no need to override any pages that you’d really not like to override.
In short, there’s just 2 things to do:
- We’ll want to disable the link to register, and
- Force a redirection away from the register form.
Achieving this is pretty simple. The following code changes are required.
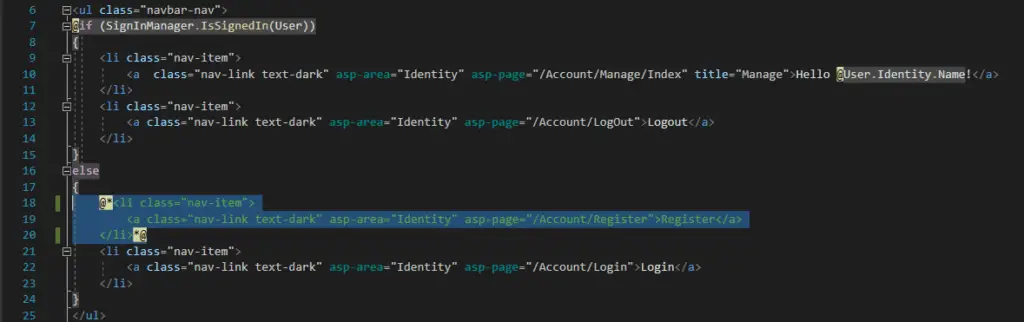
Changes in _LoginPartial.cshtml:
@*<li class="nav-item">
<a class="nav-link text-dark" asp-area="Identity" asp-page="/Account/Register">Register</a>
</li>*@
This’ll hide the Register -link from the LoginPartial for users that haven’t logged in.

Then you’ll need to take care to redirect anyone trying to access the Register -page. This’ll happen by adding 2 new routes like here:
endpoints.MapGet("/Identity/Account/Register", context => Task.Factory.StartNew(() => context.Response.Redirect("/Identity/Account/Login", true, true)));
endpoints.MapPost("/Identity/Account/Register", context => Task.Factory.StartNew(() => context.Response.Redirect("/Identity/Account/Login", true, true)));Below, you can see these changes in a larger context of Startup.cs -file.
Changes in Startup.cs:
using Microsoft.AspNetCore.Identity;
// The rest omitted for clarity
namespace Contoso.Web
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// The rest omitted for clarity
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// You probably have these already - critical for this to work, too:
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/Identity/Account/Register", context => Task.Factory.StartNew(() => context.Response.Redirect("/Identity/Account/Login", true, true)));
endpoints.MapPost("/Identity/Account/Register", context => Task.Factory.StartNew(() => context.Response.Redirect("/Identity/Account/Login", true, true)));
// Omitted for clarity
});
}
}
}What does the code do, then? Well – it might be pretty self-explanatory, but let me clarify it anyway.
Obviously, you need to have configured Identity, Authorization and Authentication for .NET Core (the example above shows most of the groundwork). After that’s done, you’ll need to map the path – or route – “/Identity/Account/Register” for both GET and POST to execute a new Thread, that’ll then forcefully redirect the browser to “/Identity/Account/Login” instead. This’ll redirect all users clicking a “Register” link, trying to access the page with an address directly, or sending a POST request to the controller.
Okay, that’s a bit of a mouthful… But just give it a try and see how it works for you!
- CSOM suddenly throwing exceptions when trying to access list contents in SharePoint? A weird fix. - April 2, 2024
- “Predefined type ‘System.Object’ is not defined or imported” and other System namespace stuff missing in your solution? - March 26, 2024
- How to import GraphQL schema to Postman in Windows? - March 19, 2024