This article describes one way to fix the issue, where uploading and sideloading an SPFx webpart in Microsoft Teams just brickwalls you with a fairly non-descriptive error, and no way to proceed.
Luckily, this is usually simple to fix – I’ll describe 2 different solutions I’ve found so far!
Problem
You’ve got a SPFx webpart, that you’ve packaged as a Teams extension. You can even find it from Teams extensions, but while adding it as a tab, you run into issues.
![Microsoft Teams won't have any of your SPFx webpart - instead, it throws a "Sorry, something went wrong", and "Error details: Error: ***Error initializing application. Error: Error: ***Error initializing application. Error: Error: ***Manifest not found for component id "[guid]"."](https://www.koskila.net/wp-content/uploads/2019/05/image-8.png)
Oh. That’s a bummer. So what does the error actually say? See below:
Error details:
Error: ***Error initializing application. Error:
Error: ***Error initializing application. Error:
Error: ***Manifest not found for component id “[guid]”.
Okay, not super descriptive, but still gives us a pointer. So it knows the guid of the component it’s trying to load, but can’t find it. Either the guid is wrong are there is no component with that guid – or the guid is correct, but the component can’t be loaded because it’s manifest file can’t be loaded.
So, what’s the cause for this issue?
Solutions
Of course, your package might actually be broken. So first of all, verify that the guid of your component makes sense – if you’re trying to reuse a webpart originally created for SharePoint, below I’ll explain how to verify you’re using the proper component id.
How to verify you’re using the right guid for your Teams SPFx component
- You need to compare your manifest files, so whip open your favorite text editor.
- Find the webpart manifest file – it’ll be under a path like [yoursolution]/src/webparts/ContosoWebPart/ContosoWebPart.manifest.json
- Find the id from the manifest (see screenshot 1. below)
- Now find a file called [yoursolution]/teams/manifest.json
- Find the node “configurableTabs” and “configurationUrl” below it
- Compare the componentId to your previous guid (see screenshot 2 below)
- And that should be it!
![[yoursolution]/src/webparts/ContosoWebPart/ContosoWebPart.manifest.json - SPFx webpart's id (guid) is highlighted here.](https://www.koskila.net/wp-content/uploads/2019/05/image-11.png)
[yoursolution]/src/webparts/ContosoWebPart/ContosoWebPart.manifest.json – SPFx webpart’s id (guid) is highlighted here.
Okay, fair enough – that’s the id for the SPFx webpart. Now what do you need it for? See below!
![See the manifest file for your Microsoft Teams extension in url [yoursolution]/teams/manifest.json. In this image, the guid for the added extension is highlighted.](https://www.koskila.net/wp-content/uploads/2019/05/image-12-1024x212.png)
See the manifest file for your Microsoft Teams extension in url [yoursolution]/teams/manifest.json. In this image, the guid for the added extension is highlighted.
How to enable sideloading SPFx webparts into Teams
If that was ok, there’s another, fairly obvious but at the same time easy-to-miss thing: Teams Developer mode, or “Developer preview” as it’s currently known.
To upload your own apps and sideload them in any Teams/Channels, you need to enable Developer preview in your Teams.
How to enable Microsoft Teams Developer preview?
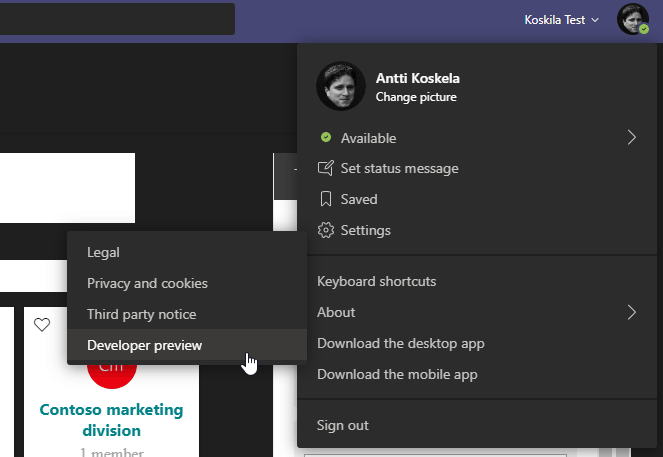
You can do this by opening your Teams client, and navigating to Teams menu > About > Developer preview.

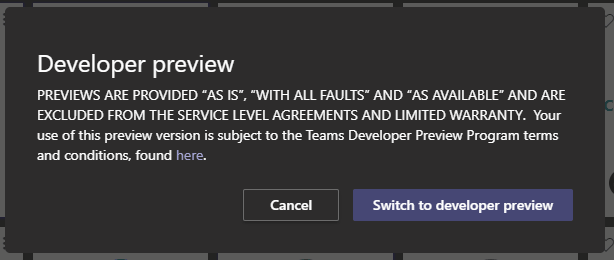
This menu item brings up the following dialog, where you’ll need to select “switch to developer preview”.

After this, the tab should load just fine!
Additional information
It’s worth noting, that on different tenants, 2 different things have happened to me:
- After enabling the developer preview mode, the menu item might disappear altogether
- Alternatively, it might act like the switch didn’t work – the same dialog option is available to click again
In both of the cases above, the switch might still be succesfully enabled. It’s just that the UI doesn’t always quite reflect it. What you’re supposed to see, is a small “tick” or “checkmark” right next to “Developer preview” selection. See below.

- CSOM suddenly throwing exceptions when trying to access list contents in SharePoint? A weird fix. - April 2, 2024
- “Predefined type ‘System.Object’ is not defined or imported” and other System namespace stuff missing in your solution? - March 26, 2024
- How to import GraphQL schema to Postman in Windows? - March 19, 2024